I love when a technology solution works right out of the box. It’s as if Mona Lisa puts on her party dress as she watches the sunset before the fish and goose evening. I think I will bring myself a good gift tonight.
That was my feeling when I tried the Microsoft Azure container deployment solution (web app) and it ran smoothly and within minutes the application was up and running.
We all at some point install software(s) on our system, one more than the others. Most users are familiar with Windows-based installation wizards, but Docker is changing the way we install and distribute software.
First things first
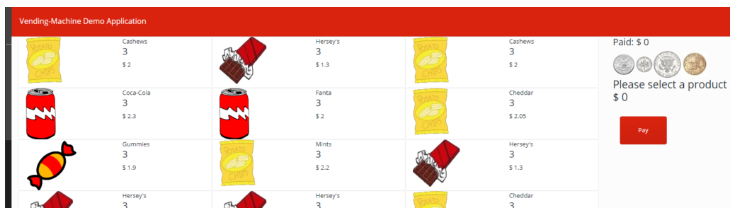
This post isn’t about what Docker is and why you should use it. That’s a topic for another post. I’m also not going to go into the details of the app itself, I already have a web app (front end spa) that I’ve been using for other posts, and it’s called Vending-Machine Simulator. I wanted to keep this approach to publishing only in the necessary parts of Docker, Microsoft Azure, and continuous deployment at a very simple level. I also assume you have Docker installed on your machine and are familiar with its building blocks and commands.
This is the application running in the
Docker container in Microsoft Azure: https://vendingmachinedemo.azurewebsites.net/

Overview
Here is an overview of the tasks we will do in this post:
- Create the app
- Desired Vending Machine demo (front-end app only): You can use your app if you want. (Therefore, we will skip this step since we already have an application)
-
- via url
- Enable continuous deployment (you need a Webbhook URL for this that you can configure in
)
dockerhub)
Continuous deployment
-
-
- Make changes to the web app
- Update the Docker image (locally)
- Embed the updated image in
- recheck the web application url and confirm that the changes have been reflected
dockerhub
Docker image Create a Docker image (locally) Embed Docker image in dockerhub Azure Create a web app (container flavor) Associate the image with one in dockerhub (
Like
github, dockerhub is a central repository for Docker images. This is an online place, where you can save your Docker images and then access them from the Microsoft Azure web app deployment. I already have an organization setup on dockerhub and can set one up for you with no changes.

Build Docker
Image and Push to DockerHub
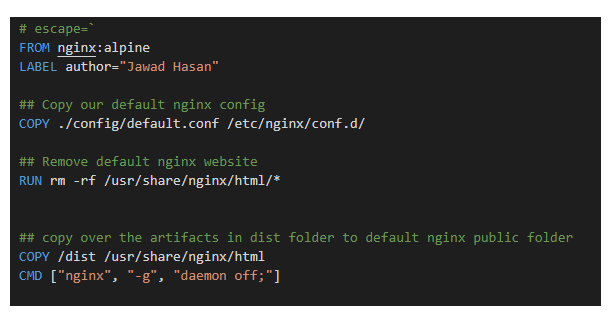
Here is the screenshot of . Dockerfile for the application. The image is based on nginx alpine Linux and is self-explanatory.
Here is the build image on my local machine
: 
I used the following command to send this image to
dockerhub:
=”https://dzone.com/storage/temp/13355472-1588265320917.png” alt=”
here you can see that image on dockerhub:
So, we build the image on the local development machine and then send it to dockerhub. So now we have access to this image from anywhere using a url and Microsoft Azure will be able to download this image when needed.
Installation resources in
Microsoft Azure Therefore, our
Docker image represents our website and we want to deploy this image to Microsoft Azure, so that our users can access it. To do that, we need to configure resources in Microsoft Azure (web app) and the following screenshots show this process.
- Get started with WebApp Resource

. You can change the SKU and Size:
=”https://dzone.com/storage/temp/13355476-1588265361536.png” alt=”” />
3. Attach/Configure Docker repository for the application
4. Summary and creation
So, that
was all that was needed to start the Docker image, and once that’s done, the web app is up and running. This wizard-like approach is very simple, and all it took was some configurations and linking the URL of our Docker image repository.
Continuous
deployment
In the future, there is an option that we can use and it will make the deployment of our application even faster. Imagine, we make changes to our website (small or large it doesn’t matter) and once this is done, we can create a new image, send that image to dockerhub and our website deployed to azure is automatically updated. Very well. And everything that’s needed requires a couple of settings.
Create a Webhook
in dockerhub
Paste this webhook into the Microsoft Azure page
Now, if we press the changes in dockerhub, azure will be able to receive a notification and pull the latest image from the docker repository and update our application. I’m simulating the change in the app by changing the boot theme and then pushing the updated image to dockerhub.
- Application theme changed (code change)
2. Build the image
3. Push the image to DockerHub
4. Refresh your web browser and notice that the theme has changed.

Summary
Docker is a great way to distribute software and in this post we saw how easy it is to deploy a web app to Microsoft Azure Cloud. That was a very pleasant experience for me, as the technological solution worked perfectly and did not require much effort. Once things are set up, I just need to update my web app, submit to dockerhub, and it automatically updates on the live server.
It is true that a lot happens when we are deploying in the production environment, but we already have a good starting point. Feel free to download the Docker image http://docker extract hexquote/vmachine:latest. Let me know if you have any questions or comments. Happy coding.

