Installation
- Download Visual Studio Code for macOS.
- Open the browser’s download list and locate the downloaded application or file
- If it is archiving, extract the contents of the file. Double-click for some browsers or select the ‘magnifying glass’ icon with Safari.
- Drag Visual Studio Code.app to the Applications folder to make it available in macOS Launchpad.
- Open VS Code from the Applications folder by double-clicking the icon.
- Add VS Code to your Dock by right-clicking on the icon, located in the Dock, to open the context menu and selecting Options, Keep in Dock.
.
Starting from the command line You can also run VS Code from the terminal by typing ‘code’
after adding it to the path
:
- Start VS Code
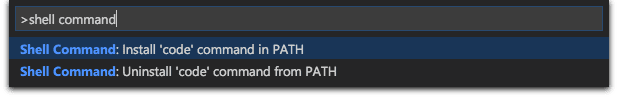
- palette (Cmd+Shift+P) and type ‘shell command’ to find the command Shell: Install ‘code’ in the PATH command.
. Open the command

- Restart the terminal for the new $PATH value to take effect. You’ll be able to write ‘code.’ in any folder to start editing files in that folder.
Note: If you still have the old code alias in your .bash_profile (or equivalent) from an earlier version of VS Code, delete it and replace it by running the Shell Command: Install ‘code’ command in the PATH command.
Alternative manual instructions
Instead of running the above command, you can manually add VS Code to your path, To do this, run the following commands
: cat << EOF >> ~/.bash_profile # Add Visual Studio Code (Code) export PATH=”\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin” EOF
Start a new terminal to pick up the .bash_profile changes
.
Note: The leading forward slash \ is required to prevent $PATH from expanding during concatenation. Remove the leading forward slash if you want to run the export command directly in a terminal.
Note: Since zsh became the default shell in macOS Catalina, run the following commands to add
VS Code to your path: cat << EOF >> ~/.zprofile # Add Visual Studio Code (Code) export PATH=”\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin” EOF Touch Bar Support Ready to
use VS Code adds actions to navigate in the editor history, as well as the full debugging toolbar to control the debugger in your Touch Bar:
<img src
=”https://code.visualstudio.com/assets/docs/setup/mac/touchbar.gif” alt=”macOS Touch Bar” /> Mojave Privacy
Protections
After upgrading to the macOS Mojave
version, you may see dialog boxes that say “Visual Studio Code wants to access your {calendar/contacts/photos}.” This is due to the new privacy protections in Mojave and is not specific to VS Code. The same dialog boxes can also be displayed when running other applications. The dialog box is displayed once for each type of personal data and it’s okay to choose Do Not Allow since VS Code doesn’t need access to those folders.
Updates
VS Code sends monthly releases and supports automatic updating when a new version is available. If VS Code prompts, accept the latest update and it will be installed (you won’t have to do anything else to get the latest bits).
Note: You can turn off automatic updating if you prefer to update VS Code on your own schedule.
Menu
Preferences
You can configure VS Code through settings, color themes, and custom key combinations available through the Code menu group > Preferences
.
You might see a mention of File > Preferences in the documentation, which is the location of the Preferences menu group on Windows and Linux. On a macOS, the Preferences menu group is under Code, not File.
Next steps
Once you’ve installed VS Code, these topics will help you learn more about VS Code
: Additional components: Learn how to
- install Git, Node.js, TypeScript, and tools like Yeoman
- A quick orientation on
- User/Workspace Configuration: Learn how to configure VS Code according to your preferences.
. User Interface:
VS Code.
Common Questions
Why do I
see “Visual Studio Code wants to access your calendar.”
If you’re running the macOS Mojave version, you might see dialog boxes that say “Visual Studio Code wants to access your {calendar/contacts/photos}.” This is due to the new privacy protections in Mojave discussed above. It’s okay to choose No’t Allow since VS Code doesn’t need access to those folders.
VS
Code won’t update
If VS Code doesn’t update after it restarts, macOS might quarantine it. Follow the steps in this issue for resolution.
Does VS Code run on Apple silicon machines?
Yes, VS Code is compatible with macOS Arm64 builds that can run on Mac with Apple’s silicon chipsets. You can install the universal build, which includes Intel and Apple silicon builds, or one of the platform-specific builds.

